Data disappears and then re-appears, on navigation
[issue link]I’m importing static local JSON data via require(), then processing it in asyncData, and finding that some of it disappears and re-appears on navigation. I can’t narrow this down to either a server-side or client-side problem.
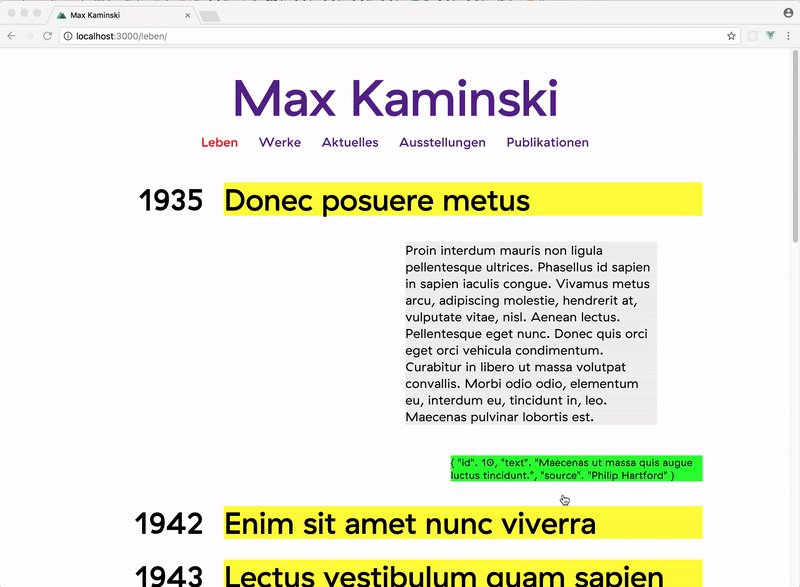
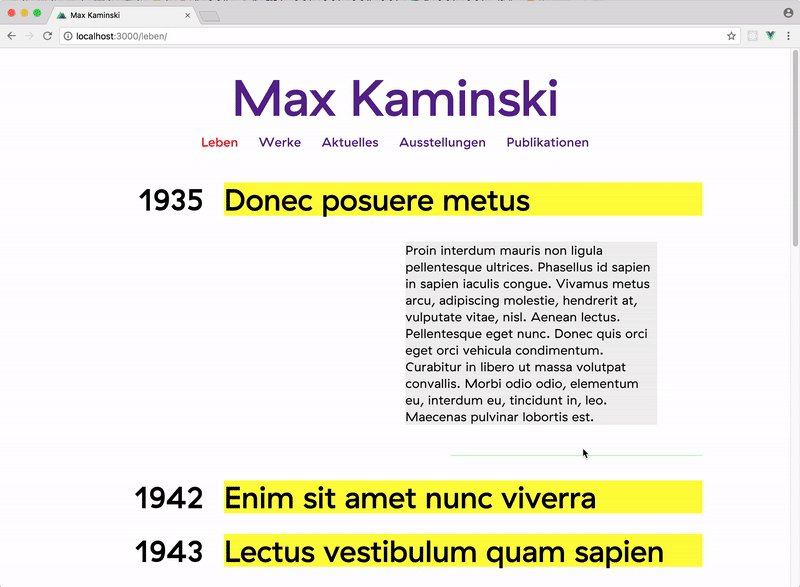
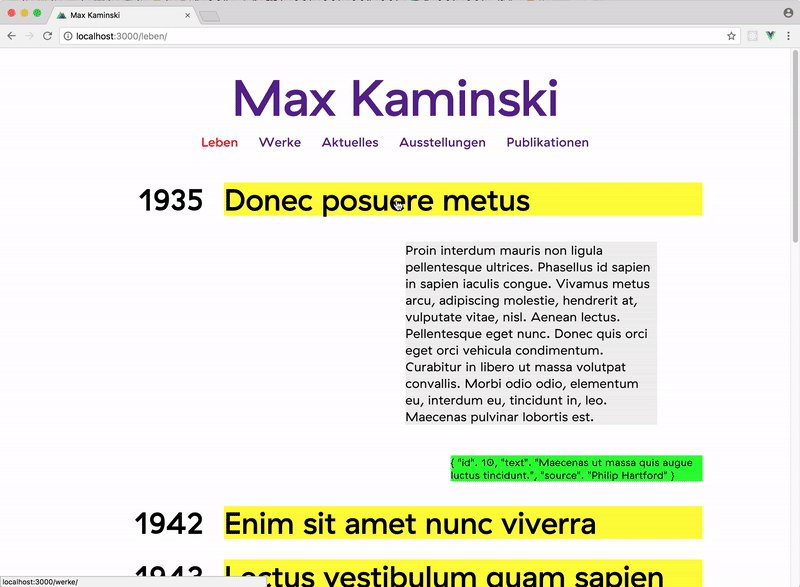
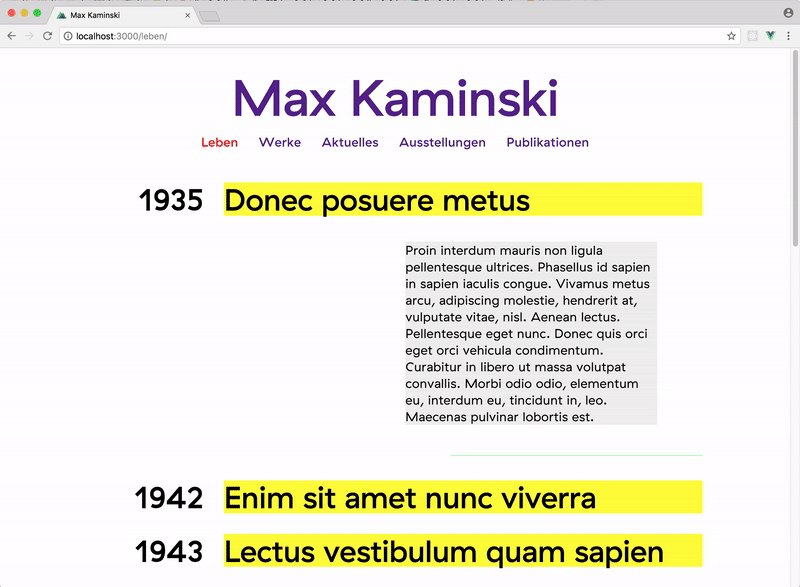
If you watch the GIF below, follow the element which is green: it is present at first, then disappears if I navigate to another page and back; then when I reload it is still gone, but when I navigate away and back again it RE-appears; then disappears again when I navigate away and back. Any idea why this could be happening?
The green item depends on the quote object being present in each time item in the times array. It disappears in the manner I describe above because sometimes it is undefined; but all the other time properties have no problems.
const quotesData = require('~/data/quotes_fake');
const timesData = require('~/data/times_fake');
export default {
asyncData() {
return {
times: timesData.map(time => {
if (time.quote != null) time.quote = quotesData.find(quote => quote.id == time.quote);
return time;
}).sort((a, b) => a.start_year > b.start_year ? 1 : -1 ),
activeIndex: 0
};
}
};